تغيير ستايل المشاركات الشائعة في مدونات بلوجر
بعدما كنا قد قدمنا لكم كيفية حل مشكلة جودة الصور في المشاركات الشائعة وظهور ضبابية عليها ، سنقوم في هذه التدوينة بتقديم لكم طريقة تغيير ستايل المشاركات الشائعة الى شكل جديد واكثر احترافية وانيق ، وذلك فقط بإستخدام أكواد css دون الحاجة لا الى سكريبت ولا اي شيء اخر. وبأبسط الطرق.
كيفية تغيير ستايل المشاركات الشائعة:
* قم بدخول الى مدونتك ثم انتقل الى المظهر واضغط على تحرير html.
* قم بضغط داخل صندوق الاكواد عن طريق الماوس بعدها اضغط من لوحة المفاتيح على ايقونة Ctrl + F.
* سيظهر لك مربع بحث ، قم بالبحث عن الوسم التالي.
</b:skin>
* عند ايجاده قم بوضع الكود التالي اعلاه (فوقه).
#Popular-Post h4,.entry-title{BACKGROUND:#ddd;box-shadow:0 0px 5px black;padding: 9px;
margin-bottom:10px;font-size:16px;text-align:center;}
.popular-posts ul li:first-child .item-thumbnail{width:100%;background:#000;margin:0;height:200px;overflow:hidden}
.popular-posts ul li:first-child .item-thumbnail img{height:200px}
.popular-posts ul li{position: relative;box-shadow:0 0 5px #000;-webkit-box-shadow:0 0 5px #000;margin: 10px 0;overflow: hidden;}
.popular-posts ul li:first-child .item-thumbnail a{opacity:.7;}
.popular-posts ul li:first-child .item-title a{position:absolute;width:inherit;bottom:60px;font-size:20px;z-index:999;padding:20px;line- height:25px;color:#fff;text-align: center;}
.popular-posts ul li:first-child .item-title{position:relative;width:93%;display: flex;}
.PopularPosts .item-title a{font-size:13px;line-height:20px;margin-bottom:8px;color:#333;}
.PopularPosts a{color:#666;font-size:.9rem;line-height:normal;text-decoration:none}
.PopularPosts a:hover{color:#222}
.PopularPosts img{padding-right:0;object-fit:cover;width:100%;display: block;}
.PopularPosts .item-thumbnail{width:110px;margin:0 0 0 10px;float:right;}
.PopularPosts .item-title{padding-left: 5px;}
.popular-posts li:before{content: ”;position: absolute;top:-383px;right:-70px;bottom: 0;-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);width:100px;height:400px;background: rgba(255, 255, 255, 0.32);transition-duration: 1s;}
.popular-posts li:hover:before{right:100%;top:100%;}
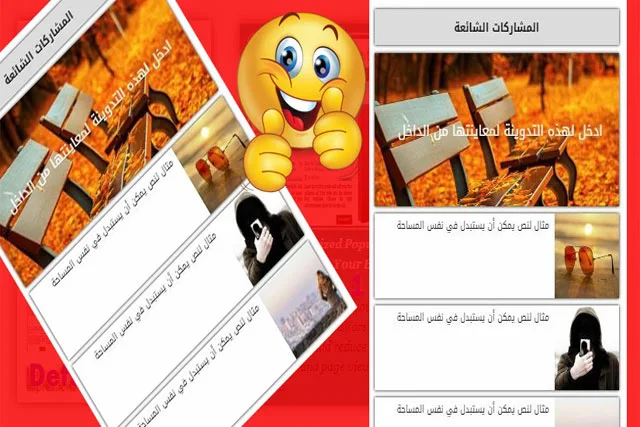
* الان قم بحفظ القالب وشاهد النتيجة.
ملاحظة: طبعا اذا كان في مدونتك ستايل لشكل اخر لمشاركات الشائعة قم بحذفه حتى لا تحدث تعارض في الاكود وتشتغل الاضافة بشكل طبيعي، وايضا اذا ظهرت لك الصور غير واضحة في المشاركات الشائعة يمكنك تحسينها عن طريق التدوينة التي بعنوان تحسين جودة الصورة في المشاركات الشائعة.
كان هذا كل شيء بالنسبة الى شرح اليوم المخصص لمدونات بلوجر ، اتمنى ان تكون اضافة نالت هذه التدوينة اعجابكم وحصلت منها على فائدة ولو قليلة ، لا تنسى اذا واجهتك اي مشكل فلا تتردد ابد في ذكرها لنا في تعليق وسنرد عليك في اقرب وقت.